本ページはプロモーションが含まれている場合があります
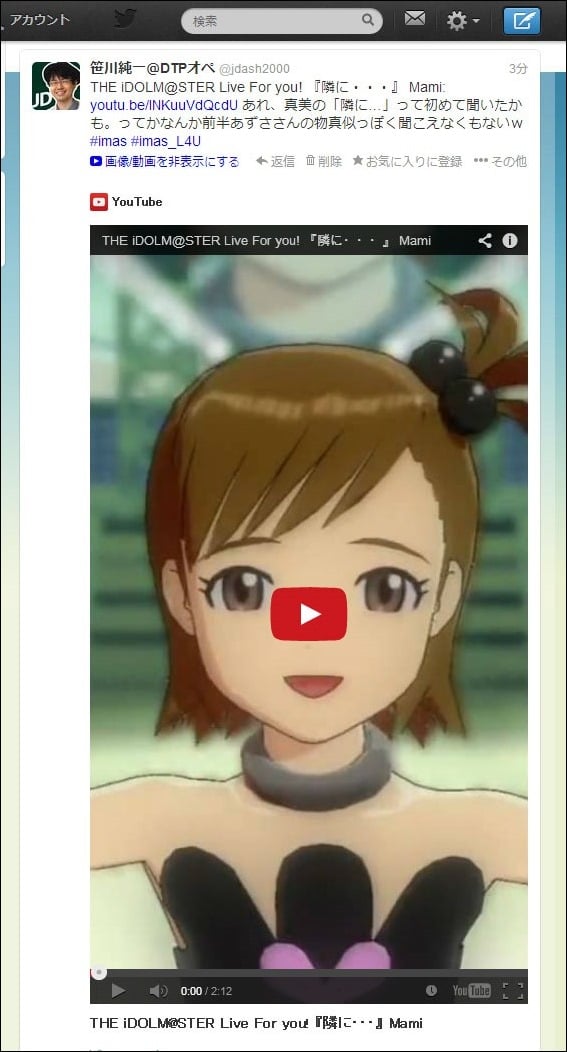
狙ってやったわけではないですが、アイドルマスター Live for You!の「隣に…」(双海真美版)の動画をTwitterに共有したら、動画のサムネイルがひどいことになった。
これは吹かざるを得ない(笑)。
デカすぎですよ!(゜Д゜)
何ピクセルあるんですか!!!!(測ったらプレイヤーの高さは780ピクセルでした)
●動画を再生するとどうなる?
それもこの動画16:9なのになんでそうなるの?
再生するとプレイヤーがタイムラインのカラムからはみ出てくるの?
と期待を込めつつ、真美の赤い鼻をクリックしました…。
…何も描画されないピンクで囲んだエリアは何なの…(´д`)
意味がわかりません!
●原因は何か?
原因は、真美のいたずらだったとしておくか…。
…ではなく、本当は動画のページのHTMLソースに書いてあるTwitter Cardsのタグで
<meta name="twitter:player:width" content="1280"> <meta name="twitter:player:height" content="720">
と書かれているところを読んでいるからですね。横幅ははみ出ていて見えない、高さははみ出ていないから720ピクセル+コントロール部分などで780ピクセルとなっていると考えられます。
Twitter Cardsの仕様に準じているので何の問題もありません。
●HiDPI環境はまだ先のことなのでは?と思いきや…
それにしてもYouTubeが想定している、Twitterのタイムラインのカラムの横幅が1280ピクセルって、どんだけHiDPI(高dpi)環境なんですか。
Mac使いが全員Retinaディスプレイではないですし、4Kモニターも、これから普及すると考えるべきでしょう。
YouTube側の意図として、なるべく高解像度でキレイに見せようというのは分かりますが、Twitterのタイムラインのカラムの横幅のピクセル数はそんなに大きくないので、もう少し考えるべきだと思います。
…と思いましたが、イマドキのフルHDなAndroid端末を横向きに持って、Twitterアプリで開いたら、タイムラインのカラムで横は1980ピクセル取れますね…。
Galaxy Note 3のTwitterアプリでツイートを見るとこんな感じでした。
全体像はこんな感じ。ピンクの線までがフルHD端末を横持ちしたときの下の端です。
なので1つのツイートが3画面分くらいあります。
でも実はこのプレイヤーっぽく見えている部分の画像はTwitter Cardsのタグでtwitter:imageのデータ(と再生ボタンの様なアイコン)を表示させているだけのようです。今回表示していると思われるのはこちら。
<meta name="twitter:image" content="http://i1.ytimg.com/vi/INKuuVdQcdU/maxresdefault.jpg">
なので、Android端末を縦持ちでも横持ちでも、横幅のサイズが自動的に変わります。(※iPhone版のTwitterアプリは横持ちしてもそもそも回転しません)
このため、モバイルのTwitterアプリでは「twitter:player:width」は関係無いようです。
まとめ
- ウェブ版のTwitterではTwitter Cardsのプレイヤーのアイズ素直に解釈するのでプレイヤーのサイズに気をつけよう。
- モバイル版のTwitterアプリ向けにtwitter:imageのデータをキチンと用意しよう。
それでは。よいYouTubeライフを。